このテーマは、画像が背景に固定されたままページを紹介してくれる機能があらかじめついています。この設定をうまく使いこなしてページを作成してみます。
必要な条件はこちら
- 固定ページまたは投稿で作られたページが1つ~4つ
これらがトップページのコンテンツ部分になります。 - 作られたページにアイキャッチ画像が設定されていること
この2つがそろえばトップページが作れます。まだページを作っていない場合はページを作成し、内容がダミーでもいいので少しだけ文字を入力し、アイキャッチ画像を設定してください。とりあえずの設定を体験することができるようになります。
設定を始めます
ダッシュボードから「外観」→「カスタマイズ」を開きます。
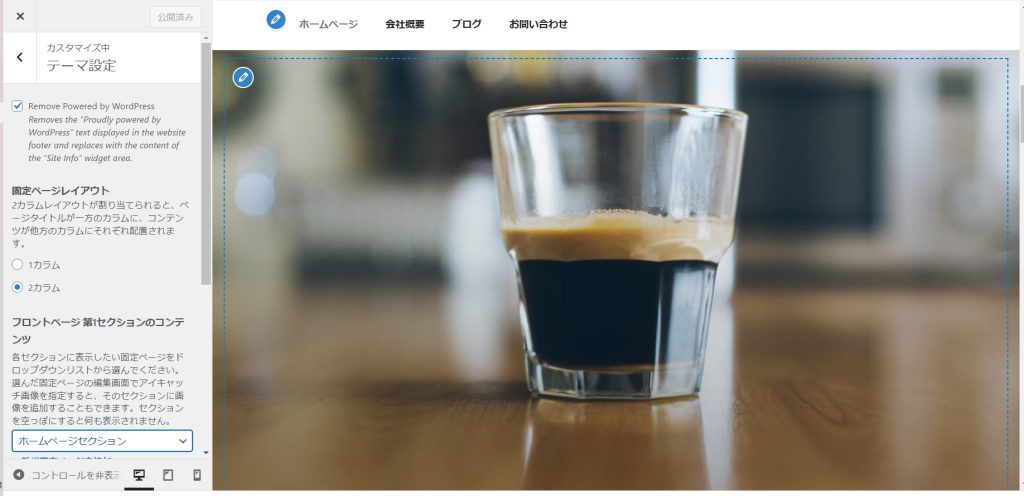
左側にメニュー項目、右側にプレビュー画面が表示されます。

右側の写真の部分は下にスクロールしてみることができます。最初はサンプルで入っている写真があるので、全体像は把握できると思います。
これらの写真や文字情報をご自分のWEBサイト用に変更していきます。
1)設定画面を表示する

右側の画面を下にスクロールして、画像が出てきたところで、その画像の上で
シフトキー を押しながらクリックしてください。
すると、左側が上の写真のように「テーマ設定」に代わります。
このメニューがいったん表示されると、次回から「テーマ設定」のメニューが表示されるようになります。最初はなぜかこのメニューがなくて、私もずいぶん探しました。
まずはこのメニューを表示してくださいね。
2)「テーマ設定」を確認します

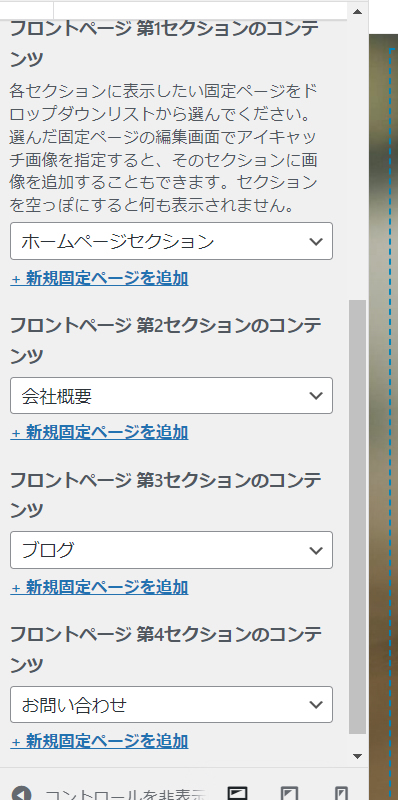
セクションは4つ設定することができます。
それぞれのセクションに、表示したいページを指定することで、順にトップページが仕上がっていきます。
画像はほぼ初期だったと思われる設定です。
(すいません、変更してしまってよく覚えていませんが何となく再現してみました)
それぞれのセクションの枠の右にある下向き矢印みたいなものをクリックすると、作成済みのページ一覧が表示されますので、その中から該当するものを選択します。
選択したページに設定してある「アイキャッチ画像」が、このページを彩る画像となります。アイキャッチ画像を設定していないと、ページの内容だけが表示されます。こちらのページを設定したのち、表示したいページのアイキャッチ画像を設定しても大丈夫です。
3)テーマ設定が完了したら
それぞれのセクションのコンテンツ部分を変更したら、再度画面右側を下の方まで順にスクロールしてみてください。写真が変わっていると思います。
内容を確認したら、テーマ設定の上の方にある「公開」のボタンをクリックして終了です。
このテーマの注意するところ
1)セクションに指定するページにはアイキャッチが必須
アイキャッチを変更すれば、トップページの画像も自動的に変更されます。
2)セクションに指定したページの内容がすべて表示される
画像はアイキャッチですが、文字で表示される部分はページのすべてを表示しようとします。
ですがトップページにこのページのすべての内容を表示しなくていい場合は、先にご紹介した「ページ設定」で設定するのではなく、セクションに指定されたページがわでの処理になります。詳しくはこちらのページをご覧ください。
3)簡単にできるLP(ランディングページ)っぽいWEB
上手に内容を組み合わせていけば、ランディングページの形になります。
またフッターも組み合わせれば、さらに活用の場があります。
4)ウィジェットのブロックエディターには対応していない
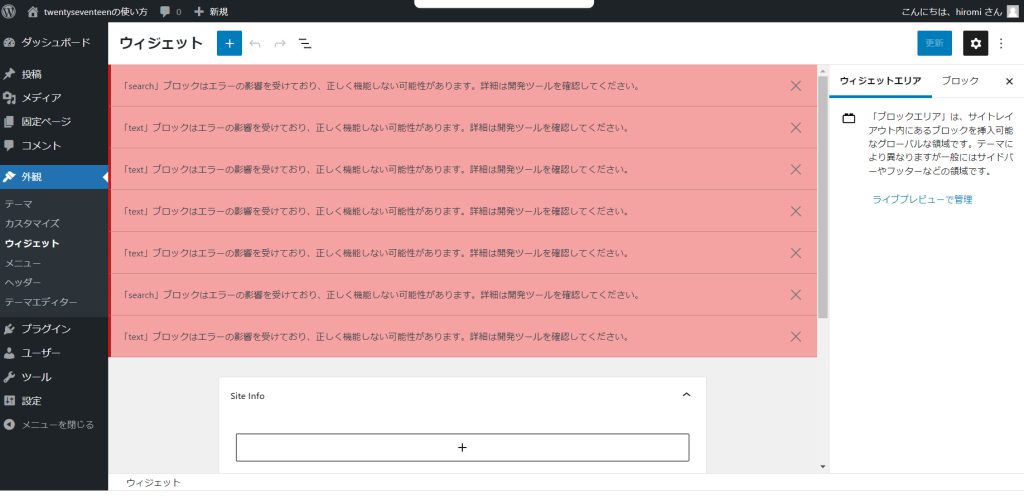
本日時点で、ウィジェットのブロックエディターが実装されているバージョンのwordpressでそのままウィジェットを開くと以下のようなエラー警告が並びます

どきどきしますね~~!!
最近になってブロックエディタでウィジェットを編集できるようになったのですが、テーマによってはこの部分に対応ができていません。
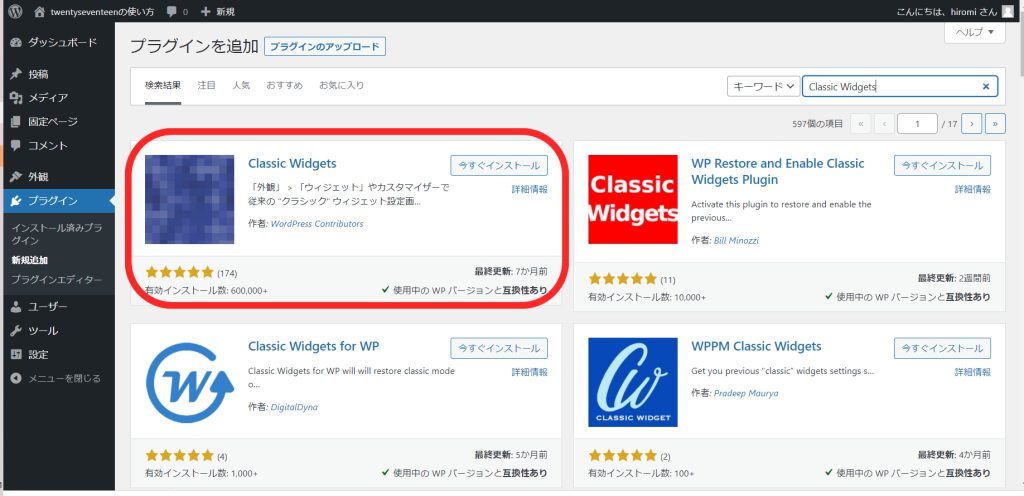
なので、その時はもう一つプラグインを入れて対応することができます。

「Classic Widgets」というプラグインです。
(ほかにもいいのがあるかもしれませんが、私はこれが使いやすかったです。)
こちらも有効化するだけで、ウィジェットが以前のままに戻ります。
こちらのプラグインについては、また詳しいお話は別のところで。(ごめんなさい、まだ書けていません)
まとめ
WordPressの公式テーマ「Twenty Seventeen」のトップページの設定についてご説明しました。
わかりにくいことなどがありましたら、お問い合わせフォーム等でお気軽にお問い合わせくださいね
最後までご覧いただきまして、ありがとうございました。
